Redesigned Billabong’s homepage for modular updates and redesigned the Swim Fit Guide to improve fit clarity and engagement.
ROLE
Lead UI/UX Designer
TOOLS
Shopify, Figma, Google Analytics
DELIVERABLES
Homepage Template, Swim Fit Guide Landing Page Revamp


Challenge
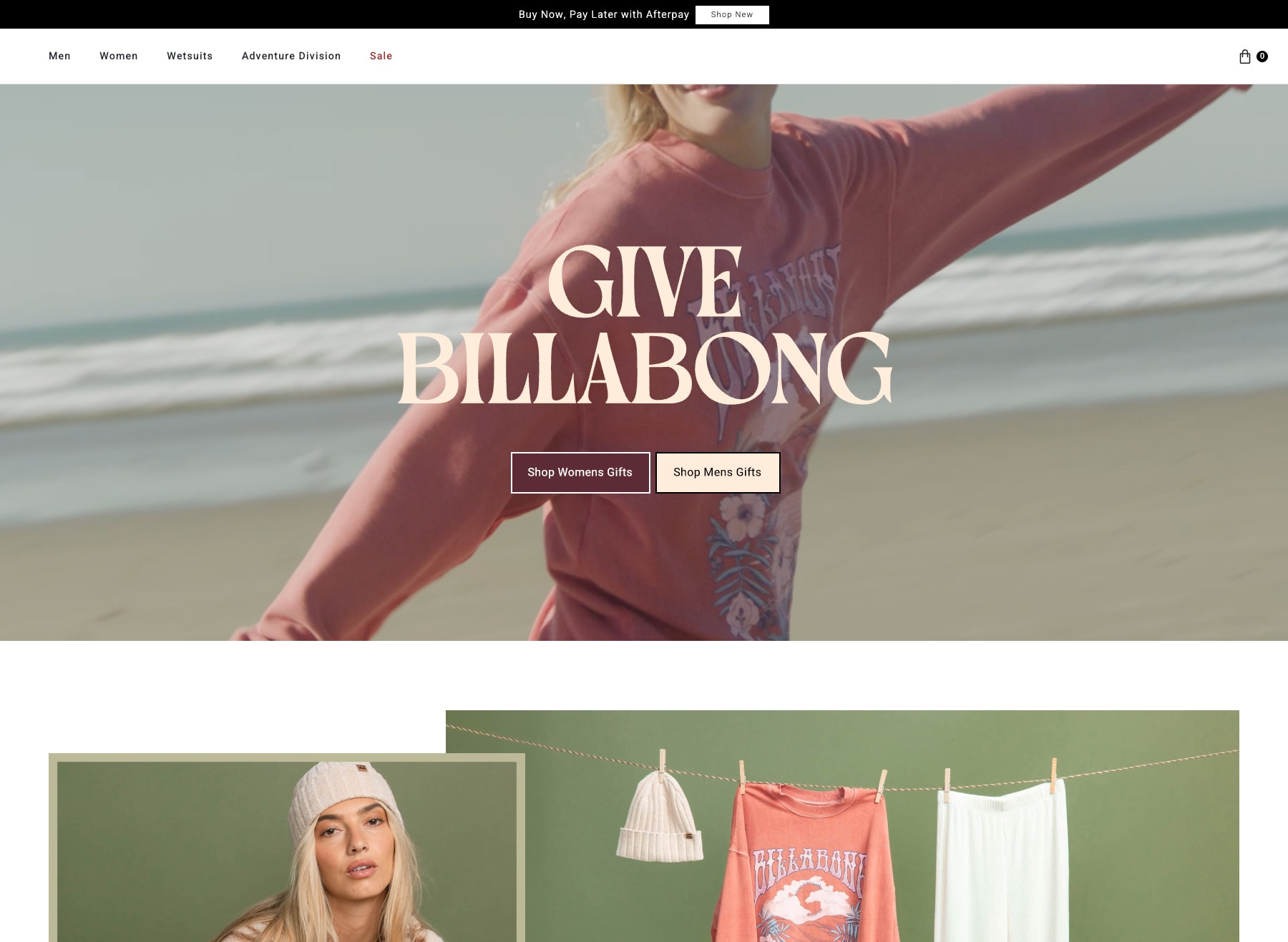
Billabong, a global surf and lifestyle brand, relies on its eCommerce site for sales and product visibility. However, its homepage was originally built with custom code, making it difficult for merchandisers to update without developer assistance.
Additionally, while Billabong had a Swim Fit Guide in place, it was outdated and lacked an intuitive structure, leading to low engagement. I led the redesign, creating a more visually compelling and user-friendly layout that better educates customers on different swim fits while enabling them to shop directly from the guide.
Another major issue was that homepage text was baked into images, reducing SEO performance, accessibility, and content flexibility. To address these challenges, this project aimed to:
✅ Redesign the homepage with a codeless, scalable template that merchandisers could update independently.
✅ Implement live text for better SEO and accessibility, ensuring brand visuals remained intact.
✅ Revamp the Swim Fit Guide with a clearer, more scannable layout to enhance usability and boost user confidence.
Research & Insights
Homepage Issues & Findings:
❌ Developer Dependency: Merchandisers struggled with homepage updates due to custom code limitations, requiring developer assistance for every content change.
❌ Rigid Layout: The lack of a modular, drag-and-drop structure made seasonal marketing updates slow and inefficient.
❌ SEO & Accessibility Challenges: Baked-in text within images limited SEO visibility and made content harder to update.
Swim Fit Guide Issues & Findings:
❌ Lack of Structured Fit Information: The existing guide was outdated and ineffective, leaving users without a clear way to determine their fit, leading to frustration or site abandonment.
❌ Unclear Style Differentiation: Users struggled to distinguish key fit details (e.g., cheeky vs. full coverage, support levels) due to poor organization and lack of visual hierarchy.
❌ Competitor Research: Analysis showed that brands with interactive, well-structured fit guides had higher engagement and improved purchasing confidence.
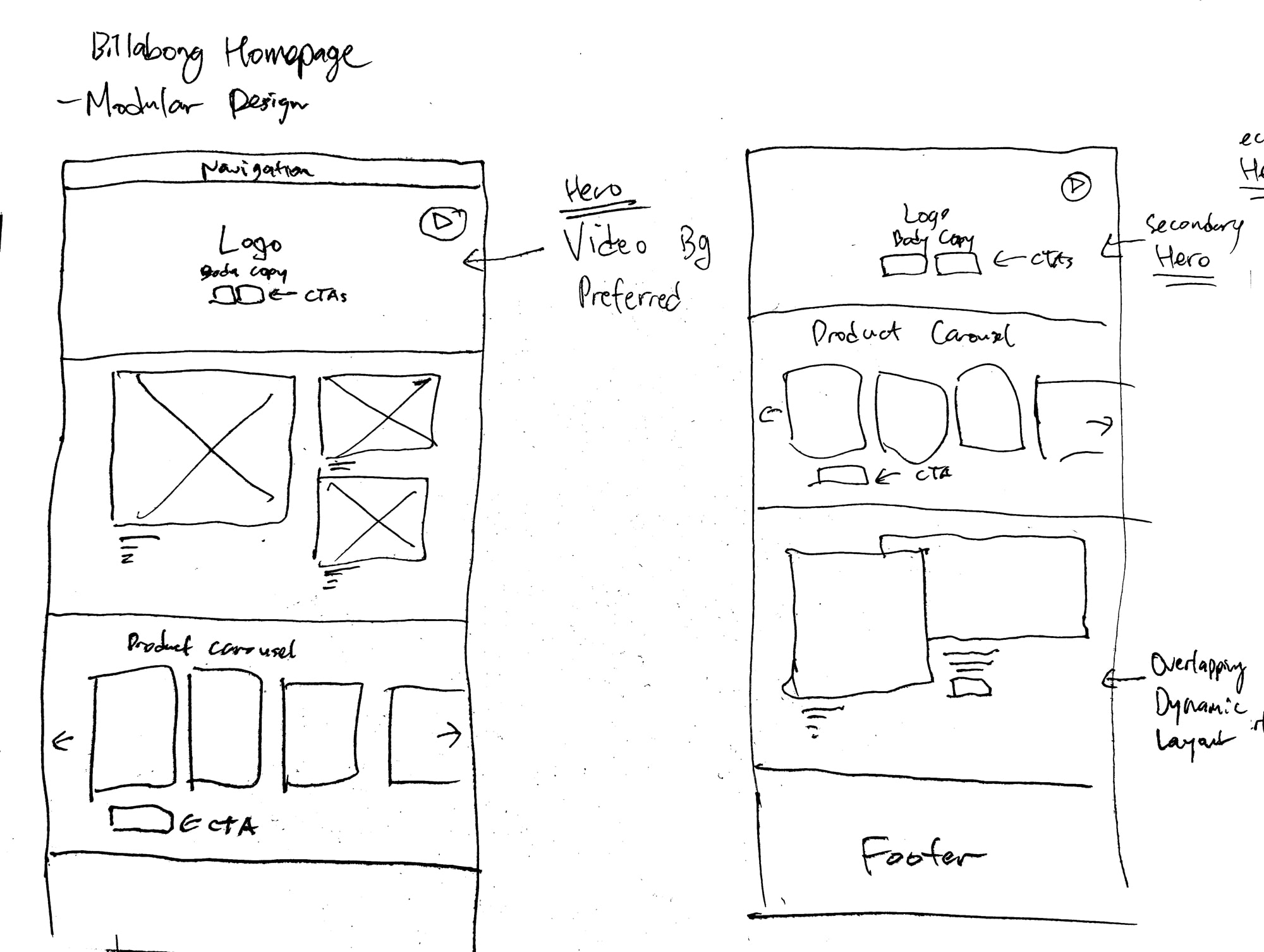
Early Concepting
Sketched flexible homepage layouts with drag-and-drop content updates.

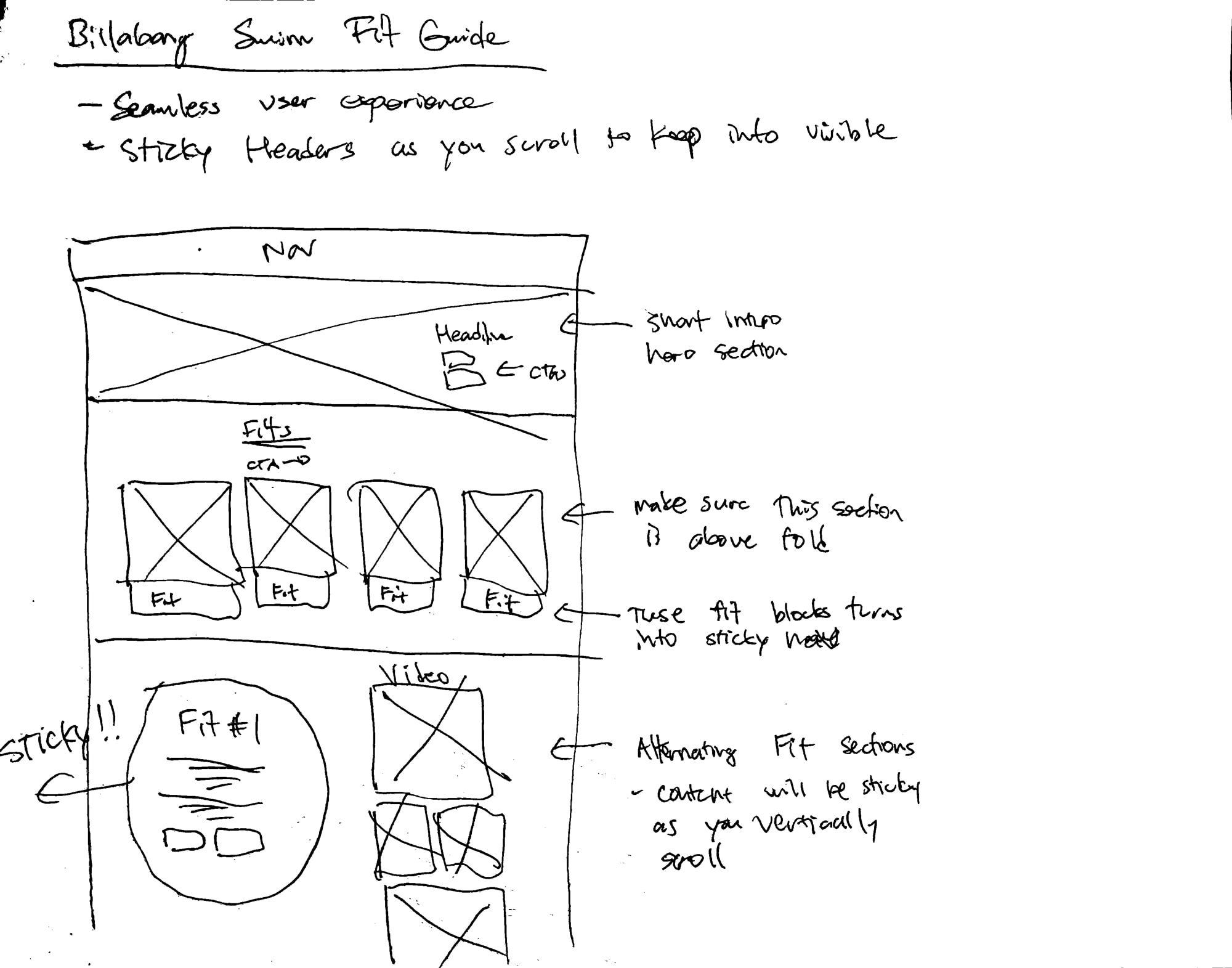
Early Swim Fit Guide sketches explored intuitive layouts, clear fit distinctions, and a seamless shopping experience to enhance user confidence and engagement.

Design Execution
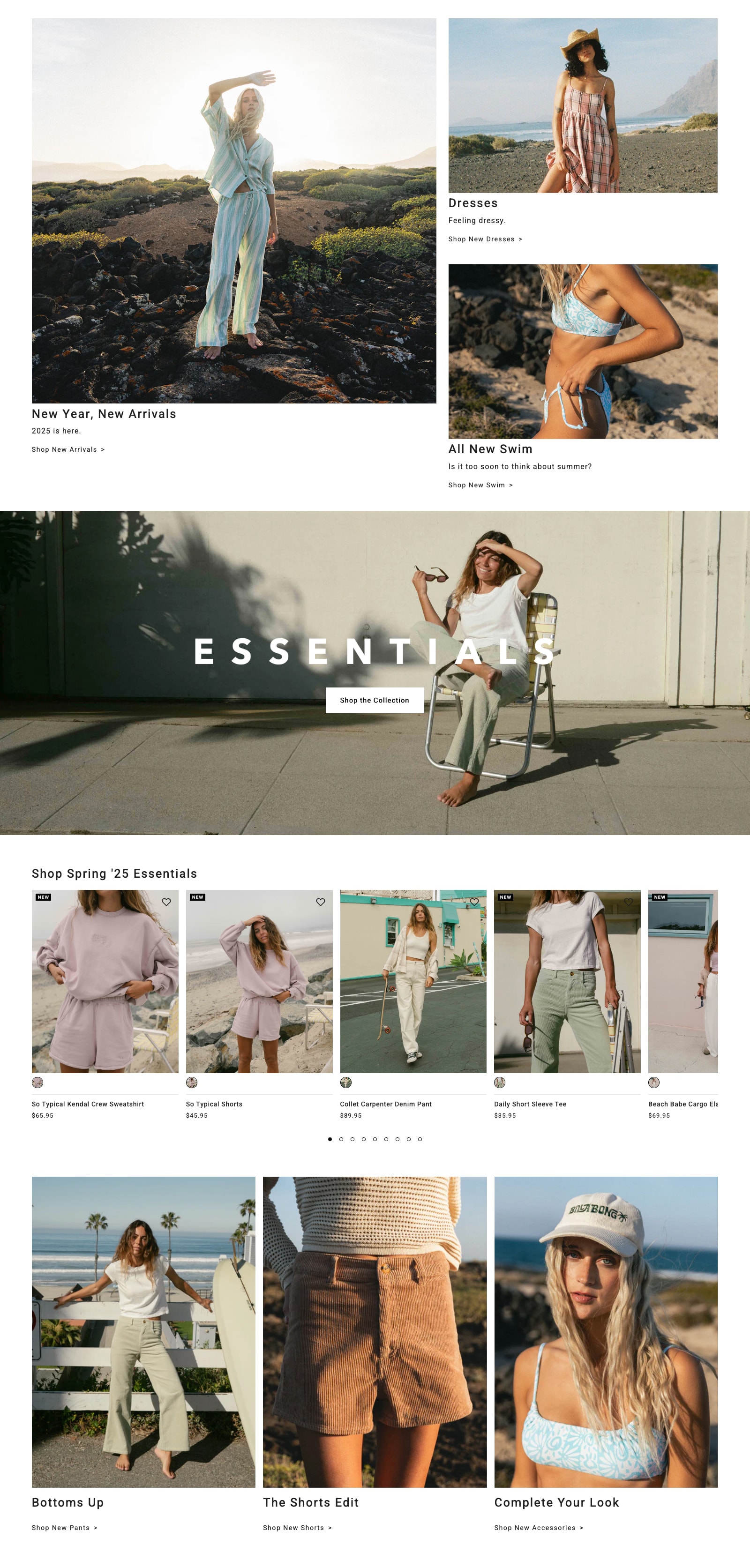
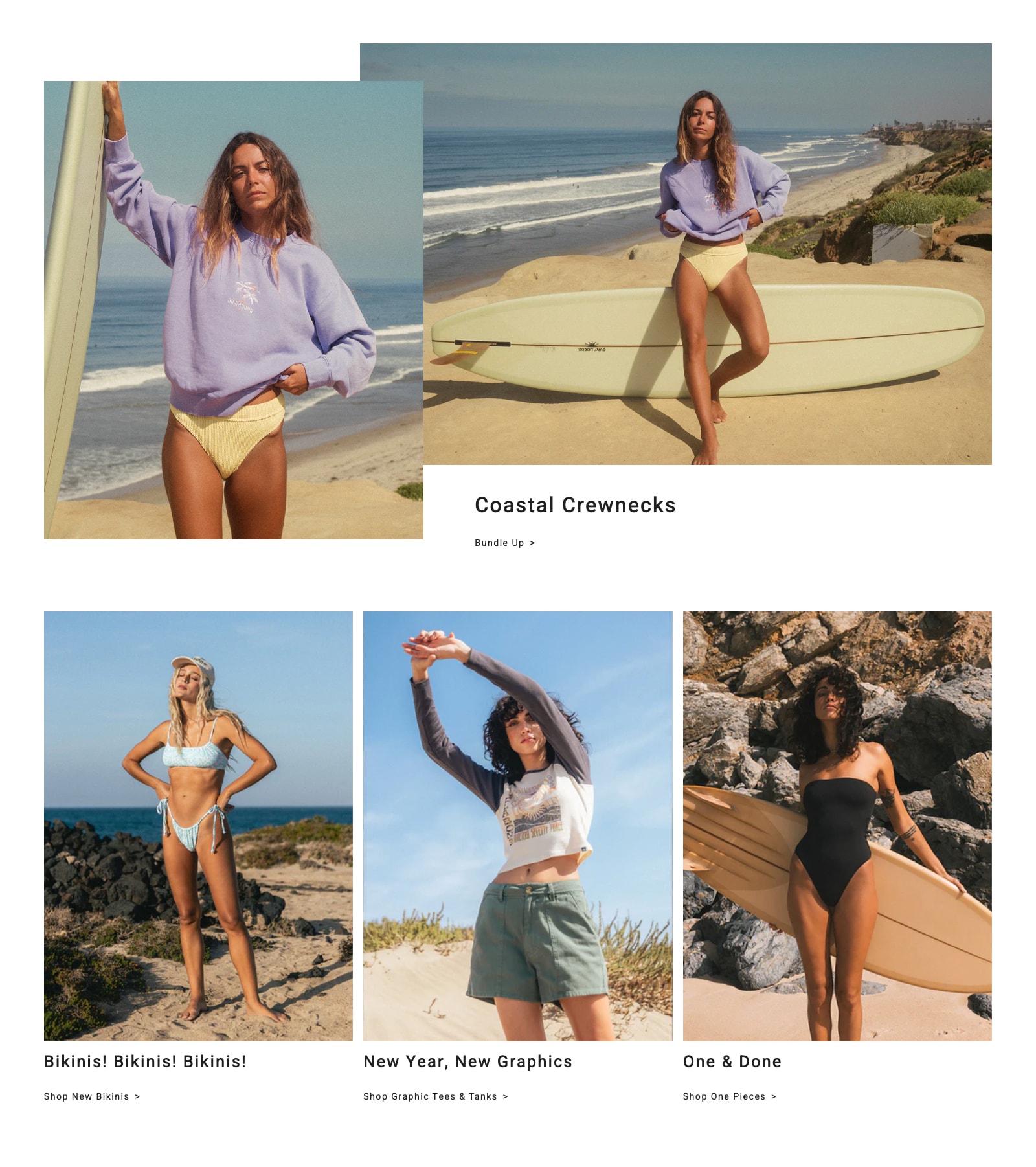
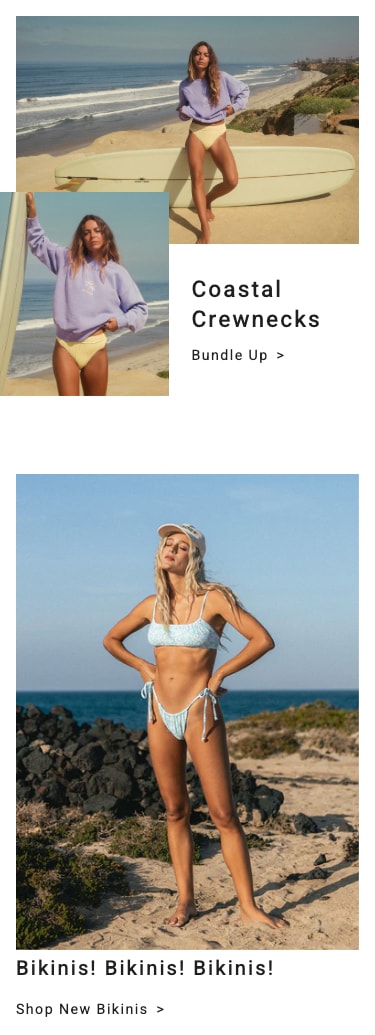
Homepage Modular Redesign
Developed a code-less, modular homepage template, separated logos into images with alt text, and implemented live text CTAs for SEO.



Swim Fit Guide Landing Page
Redesigned the Swim Fit Guide with a mobile-first approach, introducing structured fit categories and scannable descriptions for improved usability and engagement.
Outcome & Impact
Homepage Success Metrics:
✅ SEO-friendly homepage design maintained Billabong’s search rankings and improved accessibility.
✅ More flexible content structure allowed for faster seasonal marketing updates.
0
%
Time saved with this merchandising work flow
Swim Fit Guide YOY Comparison
In 2024, the redesign of the Swim Fit Guide led to a significant surge in page views, average order value, and overall demand.
2023
'25,906'
Page Views
$
119
Average Order Value
$
'184,070'
Demand (5/1 - 12/31)
2024
'31,683'
Page Views
$
Average Order Value
$
'221,942'
Demand (5/1 - 12/31)
Key Takeaways & Next Steps
What Worked Well?
✔ Eliminating reliance on custom code empowered merchandisers with greater flexibility and efficiency.
✔ Replacing baked-in text with logos containing clearly defined alt text improved SEO performance.
✔ Structuring fit information provided a clearer, more intuitive shopping experience, significantly improving engagement in the swim category.
Opportunities for Improvement
🔹 Conducting A/B testing on homepage content arrangements could further optimize engagement and conversion rates.
🔹 Leveraging post-launch analytics for iterative refinements would ensure continuous improvements in usability and performance.

This redesign improved site flexibility, SEO performance, and usability, benefiting both merchandisers and customers. By replacing custom code dependencies with a modular, codeless system, Billabong’s e-commerce site became more scalable, accessible, and visually dynamic.
