I led the UX/UI design, focusing on content hierarchy, seamless navigation, and mobile responsiveness to optimize the learning experience.
ROLES
UX Strategy & Lead UX/UI Design
TOOLS
Figma
DELIVERABLES
Responsive Landing Page Design
Overview
Facebook needed a centralized hub to educate developers and users about its data centers and scalability across products. The challenge was to structure complex technical information into an intuitive, digestible experience while ensuring engagement, clarity, and accessibility.
Discovery & Research
Understanding the Audience (Assumptive Research)
The Tech Hub catered to:
✔ Developers – Seeking technical insights on infrastructure and scalability
✔ Tech Enthusiasts – Exploring Facebook’s data centers and innovations
✔ Industry Professionals – Understanding best practices for large-scale infrastructure
Key UX insights:
✅ Scannable, structured content improves comprehension and retention
✅ Persistent navigation helps users explore in-depth resources efficiently
✅ Visual and interactive elements enhance engagement with complex technical concepts
Competitor analysis:
Analyzed platforms like Google Cloud, AWS, and Microsoft Azure to benchmark best practices:
✔ Clear, structured educational content
✔ Sticky navigation for seamless exploration
✔ Interactive visuals for engagement
Early Concepting
I created low-fidelity wireframes detailing a Hero Section, Scalability Insights, Data Centers, Developer Resources, and Community & Innovation, ensuring clear structure and engagement.

Design Execution
Final Designs
After finalizing the wireframes, I developed a high-fidelity UI optimized for performance, responsiveness, and SEO.
Material Design-Based UI Kit

High Fidelity Desktop + Mobile Designs
Adhering to the 60-30-10 color rule ensures a visually balanced contrast of branded colors, creating a design that is both cohesive and easy to digest. This structured approach maintains brand consistency while enhancing readability and user engagement.


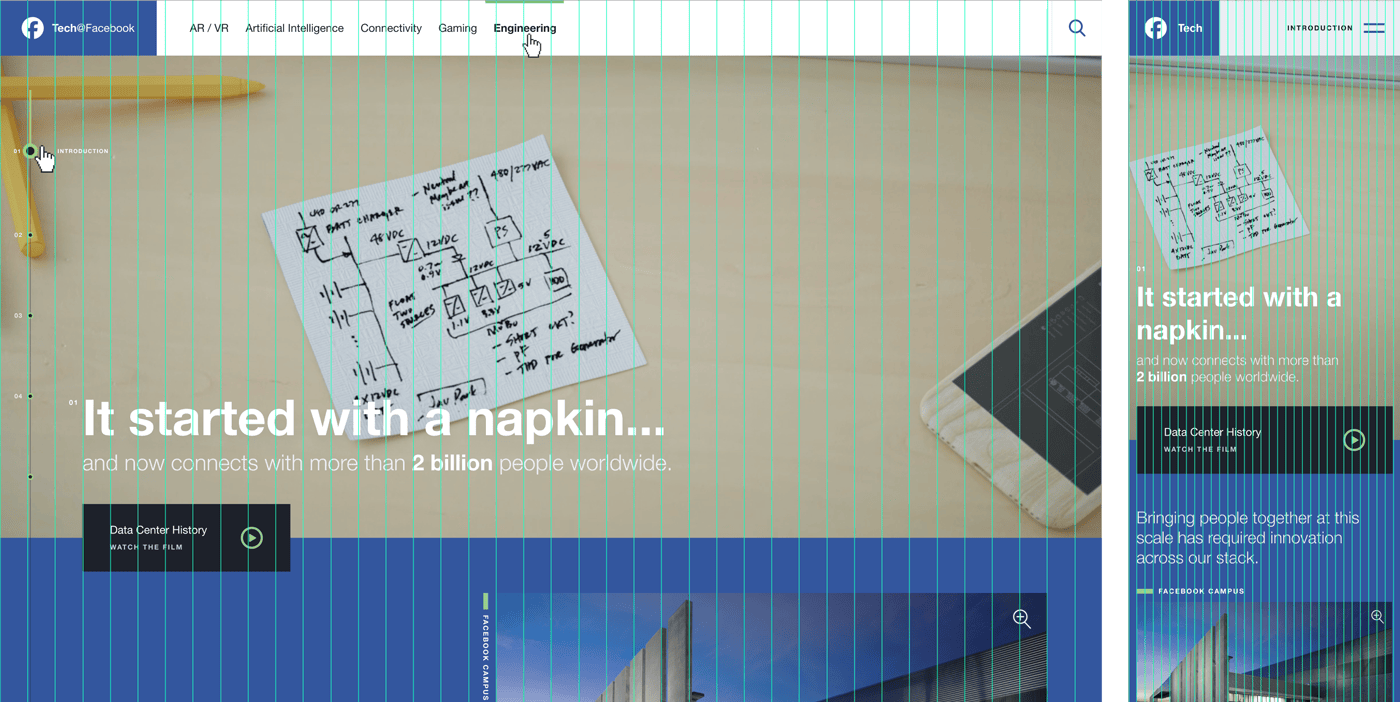
Grid System
I designed the UI using a 40-column grid for desktop and a 33-column grid for mobile, breaking away from the standard 12-column layout while ensuring scalability and flexibility.

Results & Reflections
✅ Successfully balanced technical depth with user-friendly UX
✅ Designed an engaging, scalable knowledge hub for developers and users
✅ Created a mobile-friendly, performance-optimized platform
Opportunities:
➡ Refine content hierarchy based on user behavior insights
➡ Expand interactive elements for a richer learning experience
➡ Optimize SEO & internal linking for better discoverability

The Facebook Tech Hub successfully transformed complex infrastructure and scalability insights into an accessible and engaging digital experience. By focusing on content clarity, structured navigation, and interactive learning, the redesign enhanced user discoverability, retention, and engagement.
